안녕하세요. 여러 블로그를 보니 파비콘 이라는 것이 있더군요. 저도 하나 갖고 싶어서 정말 여러곳을 찾아 보았습니다.
우선 티스토리에서 나의 파비콘을 적용하면 브라우저에서 나만의 파비콘이 나오도록 할 수 있습니다.
파비콘을 적용하게 되면 아래 붉은색으로 표시한 부분에 나만의 아이콘이 나오게 됩니다.

파비콘의 경우 확장자가 .ico로 끝나는 파일 입니다. 아울러 다양한 사이트나 앱 등에서 해당 파일을 일관되게 사용하고 싶으면 조금 고화질로 만들어서 여러 종류를 가지고 있는것이 좋습니다.
쉽고 간단히 만들고 사용하기
먼저 티스토리에만 적용하여 사용하고자 한다면 16x16 사이즈의 파비콘을 만들어서 사용하면 됩니다. 하기의 사이트에서 간단히 만들수가 있습니다.
사이트에 접속하면 16 x 16사이즈의 점들을 찍어서 아래와 같이 직접 만들수도 있습니다. 저는 Brain의 첫자를 따서 B자를 한번 적어 봤습니다.

아래를 보면 내가 그린 파비콘이 어떻게 나오는지 확인이 가능하며, 마음에 들면 아래쪽에 다운로드를 선택해서 받아서 사용하시면 됩니다.
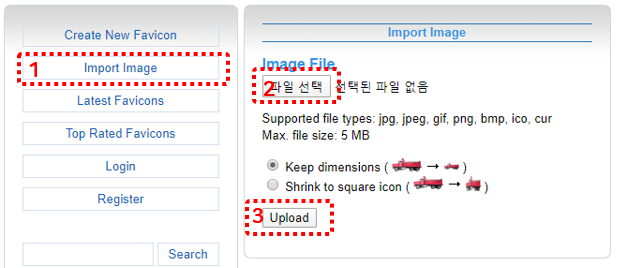
근데, 뭔가 좀 마음에 들지 않는다면 두 번째 방법이 있습니다. 이미지 파일을 사이트에 업로드를 해서 만드는 방법 입니다. 아래 순서대로 해서 본인이 그려 놓은 이미지를 이용하면 됩니다.

파비콘, 좀 더 광범위하게 사용하기 위해 고화질로 만들기
근데 잘 보시면 파비콘의 확장자는ico이며 이는 모든 종류의 아이콘에 사용할 수 있습니다. 또한 이 아이콘 파일의 사이즈 또한 여러 종류가 있구요. 그래서 저는 한번 만들어 보는김에 여러곳에서 사용할 수 있는 파비콘 만들기에 도전해 보고자 합니다.
먼서 이미지 편집 프로그램 사용은 아직 배운게 없음으로 파워 포인트를 이용해서 만들어 보겠습니다.
파워포인트를 실행해서 새 파일의 디자인 - 슬라이드크기 - 사용자지정 슬라이드크기를 선택하여 아래와 같이 24cm x 24 cm로 변경하여 직사각형을 만들어 줬습니다.

그리고 제한없이 무료로 사용할 수 있는 아이콘중 저의 블로그 이미지와 맞는것을 찾아서 간단히 디자인을 했습니다. 한 4종류를 만들어 봤는데, 최종으로는 큰 'B'가 들어간 아이콘을 사용코자 합니다.



하기와 같이 몇 가지를 검토해 봤는데 심플한게 마음에 듭니다.

그럼 최종 도형과 구름과 문자를 그룹화 한 후 복사하기(Ctrl - C)를 해 줍니다.

물론 파워포인트에서 오른쪽 마우스를 크릭하여 그림으로 저장하기 하여 사용해도 되는데, 가로세로가 많이 차이나게 저장이 되더군요. 아쉽지만 이미지 편집툴을 잠시 거쳐가야 합니다. 무료로 사용할 수 있는 포토샵으로 불리는 GIMP를 잠시 사용하겠습니다.
2020/01/11 - [IT트렌드 가볍게 생각하기] - 무료 포토샵 프로그램 김프(GIMP)를 사용해 보자
무료 포토샵 프로그램 김프(GIMP)를 사용해 보자
안녕하세요. 초보 블로그로써 이것 저것 많은 것을 배우고 있습니다. 지금까지는 이미지 편집 프로그램을 쓸일이 거의 없었습니다. 주로 웹 서핑 정도이고 블로그에 포스팅을 할 때도 파워포인트와 화면캡춰 프로..
intocloud.kr
실행 시킨 후 새 이미지 만들기에서 양식을 CD cover로 선택하여 줍니다.

너비 와 높이를 120, 120으로 넣어 주고 OK를 눌러 줍니다.
그리고 오른쪽 툴바에서 배경 - 오른쪽 마우스 클릭하여 레이어 삭제를 해 줍니다.

배경의 흰색 레이어가 있으면 아이콘 뒷면에 흰색이 나와서 보기가 좋지 않습니다.
다음 파워포인트에서 만들어서 복사했 두었던 이미지를 붙여넣기(Ctrl-V)를 해 줍니다.

위와 같이 이쁘게 나오면 이제 PNG파일로 저장을 해 주면 됩니다. 또는 위치가 틀어져서 나오면 오른쪽에 있는 +에 화살표 있는것을 이용하여 그림의 위치를 옮겨 줍니다.
파일 - Expert As 를 선택하여 png 파일로 저장할 수 있습니다.

내보내기 를 선택하고 옵션은 그대로 두고 확인을 눌러주면 끝

이제 아이콘을 만들기 위한 고화질의 PNG파일은 다 만들어 졌습니다.
하기의 사이트에서 다양한 종류의 아이콘을 만들어 줍니다. 파비콘 만들기 위한 강추 사이트 입니다.
https://realfavicongenerator.net/
가장 다양한 형태의 아이콘을 아주 쉽게 생성해 주고, 필요한 경우 사용할 수 있게 링크도 만들어 줍니다.
아래 출력되는 다양한 종류의 아이콘을 보시면 깜짝 놀라실거에요.
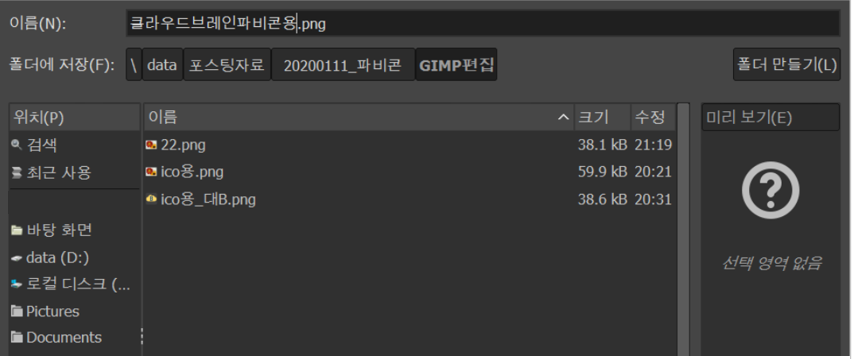
Select your Favicon image 버튼을 선택해서 방금 만든 png 파일을 업로드 해 줍니다.

약간의 프로세싱 시간이 지나면 아래와 같이 다양하게 적용할 수 있는 아이콘이 생성됩니다. 실제 사용했을때 어떻게 나오는지 까지 보여 줍니다!
iOS에서 Web Clip은 아래와 같이 나오고 안드로이드에서는 그 아래처럼 나옵니다.

원도우에서는 아래처럼 나오네요.

MacOS Safari 아이콘 까지!!

맨 아래에 있는 Generate your HTML 을 눌러주면 파비콘이 생성 됩니다.
Favicon package를 눌러서 다양한 사이즈의 파비콘을 다운 받으면 완료!

다운로드 받은 패키지를 풀어보면 아래와 같이 다양한 사이즈의 아이콘과 링크를 걸어서 사용하기 위한 파일들이 들어 있는게 보입니다.

이상 초보 블로그의 파워포인트를 이용한 나만의 호화? 파비콘 만들기 였습니다.
이 글이 도움이 되셨다면 좋아요와 함께 널리 공유해 보세요 :)



