안녕하세요. 애드핏 승인 신청을 하면서 문제가 되었던 부분을 기록에 남겨 놓습니다. 최근 티스토리에서는 모바일 웹을 사용하지 않고 반응형 스킨을 사용 하는것이 대세 입니다. 이는 모바일, 테블릿, PC를 모두 커버하기 위함 인데요, 티스토리 애드핏 광고 플러그인에는 반응형 스킨에 사용할 수 있는것이 없습니다.
애드핏 가입 및 상세한 광고 설정 방법은 하기 포스트를 참고하세요
2020/01/09 - [IT트렌드 가볍게 생각하기] - 카카오 애드핏 신청하기 (2020년 1월)
먼저 티스토리 플러그인을 찾아보면 구글애드센스 경우에는 반응형 플러그인 이라는 것이 존재 합니다.

애스센스를 사용하는 경우에는 이것을 선택해서 사용하며 되겠습니다.
하지만 애드핏의 경우에는 반응형 AdFit이라는 것이 없습니다, 저도 당연히 PC와 모바일을 모두 설정하였고, 처음 설정후에 빈(기본) 광고창이 나오는것이 확인 불가하여 일단 두 가지 플러그인을 각각 적용하고 전날 밤에 심사 신청을 했습니다. 그리고 다음날(오늘) 오전에 바로 매일이 왔습니다
매체 심사가 보류 되었습니다, 들어가서 확인을 해 봐라는 내용 입니다.

집으로 돌아와서 애드핏에 접속하여 확인을 해 보니 모바일 광고에 728 x 90 사이즈가 적용되어 오른쪽이 짤려서 나온다는 피드백 이었습니다. 어제 밤까지는 보이지 않던 기본 광고가 나오고 있으면서 오른쪽이 짤려 있습니다. 맑은 정신으로 확인을 해 보니까 드디어 이유를 알 수 있었습니다. 그것은 바로 티스토리 반응형 스킨을 사용하는 경우 모바일 플러그인에 적용한 광고스크립트는 실제 폰에서 동작하지 않는다는 것입니다.

인터넷을 찾아 봤을때 개인 도메인을 구매하여 적용한 부분 때문이라고 생각을 했습니다. 아마 과거에는 그런 문제가 있었나 봅니다. 하지만 이 문제는 반응형 스킨을 사용하여 발생한 문제로 기본적으로 PC용 스크립트가 적용된다는 것을 알게 되었습니다.
그럼 반응형 스킨을 사용하면서도 PC, 테블릿, 모바일에 다 문제없이 나오도록 하려면 어떻게 해야 할까요?
바로 PC용 플러그인 스크립트에 약간의 조건문 형태로 바꿔서 화면 사이즈를 확인해서 맞춤형 광고를 띄워 주도록 하면 결국 반응형 플러그인과 동일하게 동작을 하게 됩니다.
어렵지 않으니 하기 3단계 참고하시면 쉽게 적용 하실 수 있습니다.
티스토리 블로그에 반응형 애드핏광고 적용방법
1. 아래 스크립트 파일을 띄워놓고 티스토리 관리메뉴에서 플러그인- AdFit(PC)를 선택 합니다.
2. 카카오 애드핏 사이트에서 광고관리-광고단위-스크립트 에서 표시한 부분을 복사합니다.


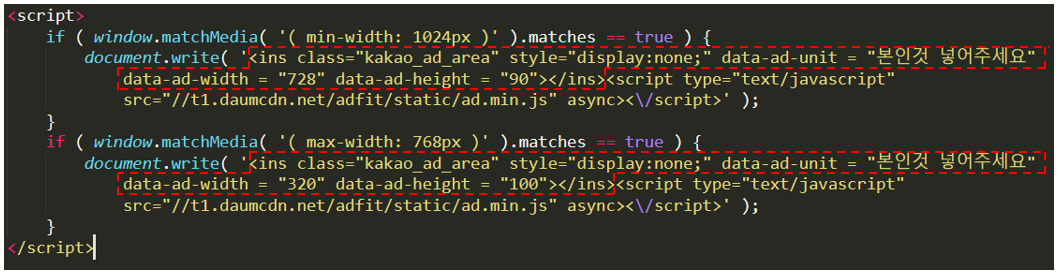
3. 스크립트 파일내에 붉은색으로 표시된 부분에 자신의 광고코드를 붙여 넣습니다.

이렇게 변경한 스크립트를 플러그인 - 다음 애드핏(PC)에서 복사해 넣어 주시면 됩니다.

적용을 해 주고 PC, 테블릿 모바일에서 광고가 잘 나오는지 확인을 하면 끝!
호기심에 광고를 좀 공부해 보려고 시작 했는데 어런 저런 어려움이 있네요.
반응형 광고 동작원리 설명
해당 스크립트는 디스플레이 장치의 가로픽셀을 기준값으로 동작하도록 되어 있습니다. PC와 테블릿의 경우 동일하게 728 x 90 짜리 베너가 나오도록 되어 있으며, 그보다 작은 모바일 에서는 320 x 100 크기의 광고가 보여 지게 동작 합니다.
아쉬운점
국내 2인자 또는 3인자 이면서 구글, 네이버와의 경쟁하는 카카오 입니다. 한국에서는 카카오톡이라는 채널을 보유하고 있으면서 티스토리를 활용하는 것은 나름 좋은 전략 입니다. 여기에 애드핏을 붙이는 것도 의미가 있어 보입니다. 조금더 발전적이고 차별화된 정책을 가져서 경쟁력을 확보하는 모습을 보면 좋겠습니다.
플러그인도 조금만 더 신경을 써서 반응형 하나 만들어 놓으면 좋겠네요. 보통 구조나 문법을 잘 모르는 일반인들이 자신의 생각을 공유하면서 광고를 붙이는 등 이것저것 시도를 하게 됩니다. 반응형 플러그인만 있었어도 저 같은 사용자들도 쉽게 적용할 수 있을텐터 하는 아쉬움이 드는 대목 입니다. 물론 하나하나 알아가는 재미가 있습니다.
이 글이 도움이 되셨다면 좋아요와 함께 널리 공유해 보세요 :)



